feb 12
19
De titel van dit artikel gaat eigenlijk een beetje tegen mijn principes in. Ik word namelijk een beetje moe van het woord ‘landingspagina’ en toch gebruik ik het. Waarom? Omdat dit toch een duidelijk begrip is voor veel lezers en ik een beetje rekening moet houden met de SEO van dit artikel ;).
Elke pagina van een website is een landingspagina. Op elke pagina van een website kunnen namelijk bezoekers landen. Ik spreek daarom liever van een pagina of een webpagina dan van een landingspagina.
Echter wanneer ik de term landingspagina noem bij mijn klanten lijkt het wel of ze de pagina in een keer een stuk serieuzer nemen en hem kritischer bekijken. Als ik vervolgens zeg dat hun hele website bestaat uit landingspagina’s, beseffen ze zich (eindelijk) dat er werk aan de winkel is…
Zorg dat er over elke (landings)pagina van de website is nagedacht!
Wat is een succesvolle landingspagina?
Uit onderzoek is gebleken dat de eerste 10 seconden cruciaal zijn voor bezoekers om te bepalen of ze langer op een website/webpagina blijven of niet. Wanneer een bezoeker binnen deze 10 seconden niet denkt te vinden wat hij zoekt is hij vertrokken.
Het eerste doel is dus om bezoekers binnen deze cruciale 10 seconden weten te verleiden waardoor men blijft.
Het tweede doel is om bezoekers zo snel mogelijk te sturen naar datgene waar men naar op zoek is. Op deze manier behaal je, uit (eigen) onderzoek gebleken, ook een optimaal conversieresultaat.
Voor mij zijn vier factoren cruciaal voor een succesvolle landingspagina:
- Overzicht
- Vertrouwen
- Focus
- Rust
Stel ik ben op zoek naar reclame en belettering en ik kom tijdens mijn zoektocht onderstaand zoekresultaat tegen:
Ik zie dat ze reclame en belettering doen, ze zeggen scherpe prijzen te hanteren en ik kan direct een gratis offerte aanvragen. Dat ziet er hoopvol uit en ik besluit erop te klikken.
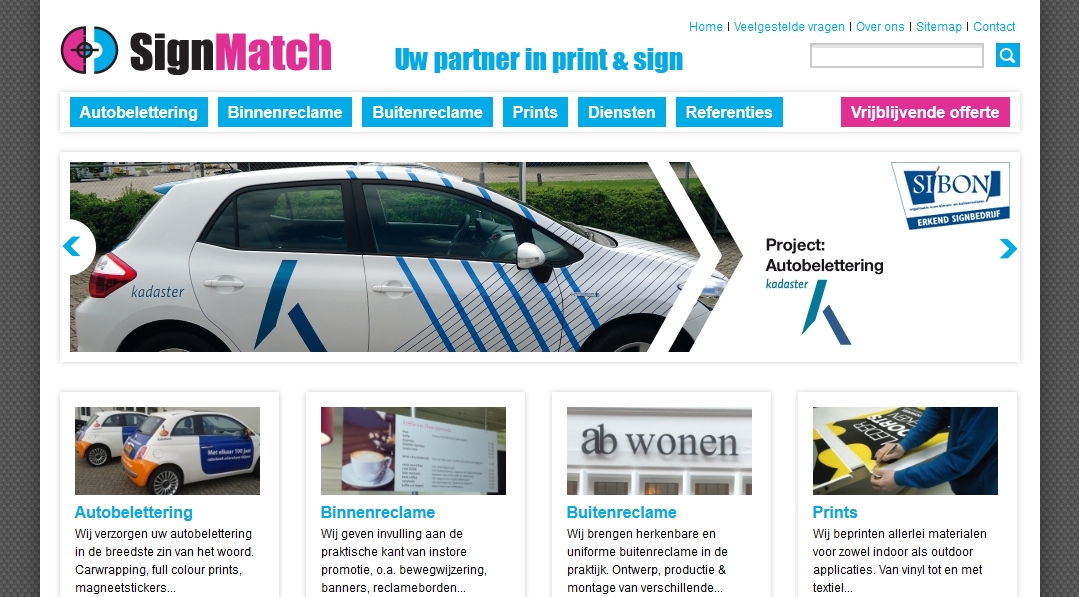
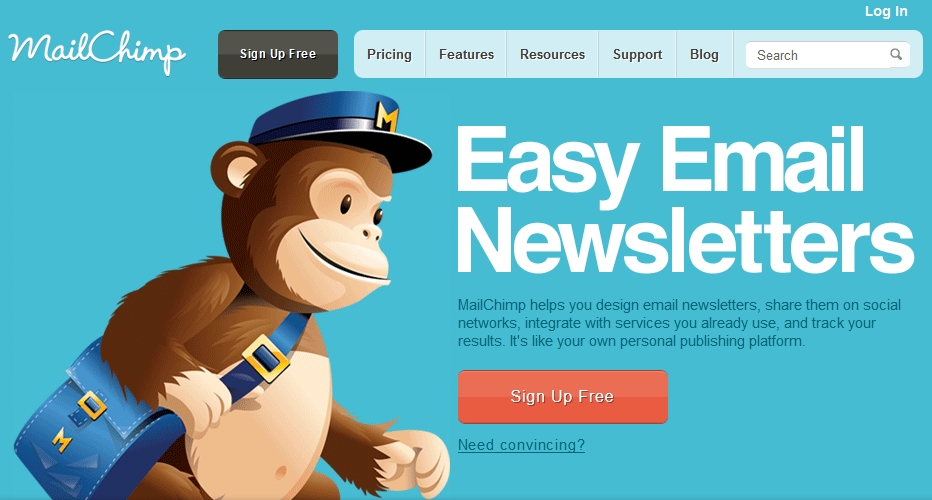
Vervolgens kom ik op de volgende landingspagina (voorpagina van website) terecht:
Overzicht
Ik vind de landingspagina mooi overzichtelijk. Er wordt gebruik gemaakt van het F-patroon van Jakob Nielsen waar ik zeker een voorstander van ben.
Bovenin zie ik heel duidelijk de onderwerpen van de website en zodoende weet ik in een oogopslag wat de bedrijfsactiviteiten zijn. Ook is de contactpagina snel bereikbaar wat ik erg belangrijk vind.
Dit alles kan ik zien zonder dat ik hoef te scrollen. Dat is belangrijk aangezien onderzoek uitwijst dat bezoekers 80% van hun tijd besteden aan content boven de zogenaamde vouw of fold.
“Web users spend 80% of their time looking at information above the page fold. Although users do scroll, they allocate only 20% of their attention below the fold.”
Bron: Scrolling and Attention door Jakob Nielsen
Vertrouwen
Naast overzicht dient de website binnen de cruciale 10 seconden ook vertrouwen uit te stralen. Zeker voor een webwinkel is deze factor ontzettend belangrijk.
Hoe krijgt een bezoeker vertrouwen?
- Door een professioneel design te tonen met een betrouwbare uitstraling.
- Door USP’s (Unique Selling Points) te tonen.
- Door positieve reviews/reacties van klanten te tonen.
- Door keurmerken te tonen.
- Door veilige betaalmethoden te tonen.
- Door een beveiligde verbinding te gebruiken.
- Door voorbeelden van recent werk te tonen.
- Door duidelijke, transparante prijzen te tonen.
- Door snelle levertijden te garanderen.
- Door actuele voorraden te tonen.
Etc.
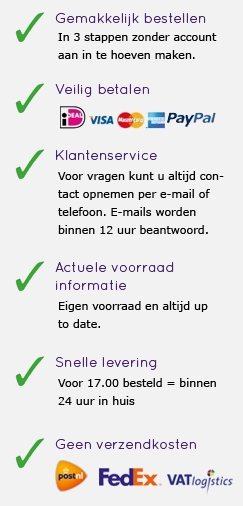
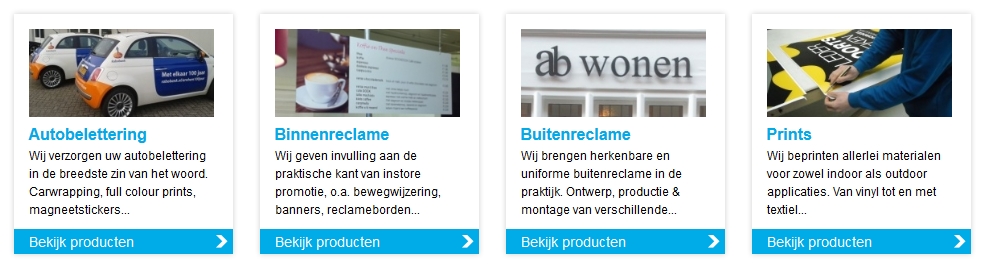
Dit soort blokken dragen bijvoorbeeld goed bij aan het wekken van vertrouwen bij de bezoeker:
En bekijk de website van Carglass bijvoorbeeld, deze straalt vertrouwen uit.
Mijn voorbeeld SignMatch.nl toont recente werken in een banner slider onder het header menu. Ook is er rechtsonder een link te vinden naar een keurmerk. Deze valt in mijn ogen veel te weinig op en mag prominenter in beeld gebracht worden.
Focus
Goede conversiegerichte websites beschikken over visuele hiërarchie. Iedere pagina dient te beschikken over één duidelijk focuspunt: een duidelijk startpunt. Iets waar de blik van de bezoeker automatisch naartoe wordt getrokken. Bijvoorbeeld een opvallende button in een afwijkende kleur. Zo’n call-to-action zorgt voor focus en daardoor ook voor rust.
Bezoekers hebben altijd haast en juist daarom vinden bezoekers het prettig als ze op een positieve manier gestuurd worden. Het is dus zaak om men zo snel mogelijk naar hun doel te leiden.
Wat betreft mijn voorbeeld. Ik heb gezien dat SignMatch.nl reclame en belettering voor mij kan realiseren. De recente werken die voorbij komen in de banner slider hebben mij een goed gevoel gegeven wat betreft de kwaliteit die ze leveren. Ik ben verleid en wil nu zo snel mogelijk een prijsvoorstel in mijn mail krijgen.
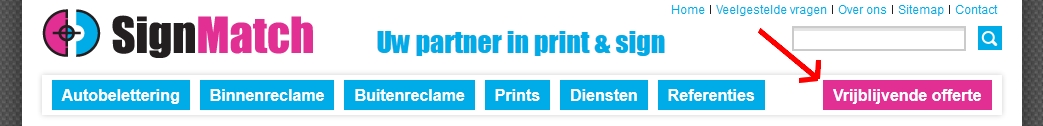
Kijk aan, een call-to-action button in de vorm van een vrijblijvende offerte zonder dat ik hoef te zoeken:
Van mij mag deze button veel prominenter in beeld komen en een visuele afwijking meekrijgen. Dit is immers de belangrijkste button van de hele website, hier draait het uiteindelijk allemaal om! Deze dient aangeklikt te worden!
Let erop dat elke landingspagina, elke pagina van de website over een call-to-action button, een focuspunt, een banaan beschikt.
Een banaan? Lees het artikel ‘Waar is de banaan?‘ maar eens.
Ga niet fanatiek meerdere focuspunten aanbrengen op een pagina. Op deze manier wordt de bezoeker gek en ziet hij door de bomen het bos niet meer. Dit leidt tot keuzestress.
Uiteraard kun je wel meerdere buttons, links etc. op een pagina plaatsen, maar zorg er dan voor dat er slechts één focuspunt de meeste aandacht verdient. Dit dient de belangrijkste button, links of iets dergelijks te zijn. Hierdoor wordt er focus en rust gecreëerd.
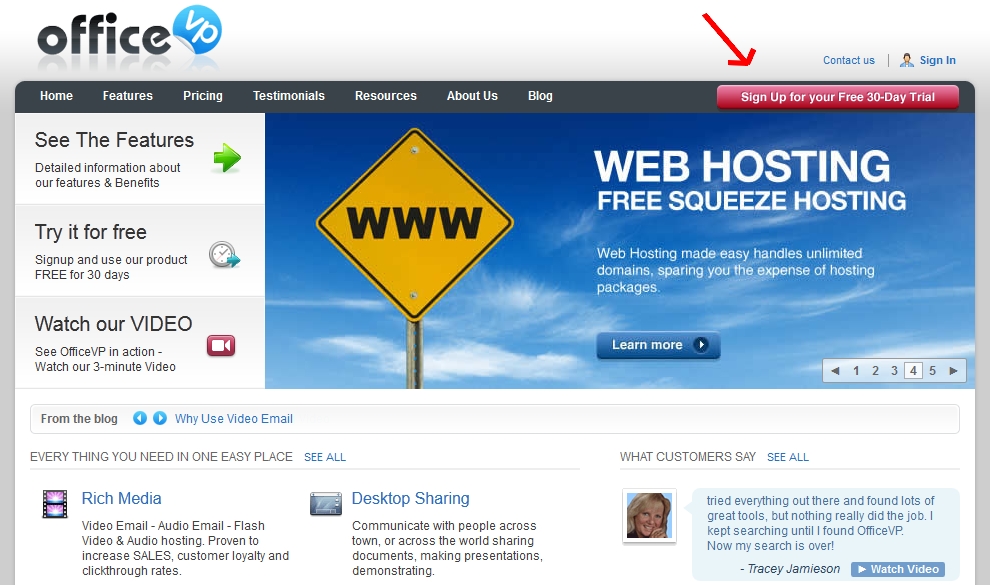
Op de website van OfficeVP worden er bijvoorbeeld meerdere buttons gebruikt, maar de belangrijkste button valt net even meer op:
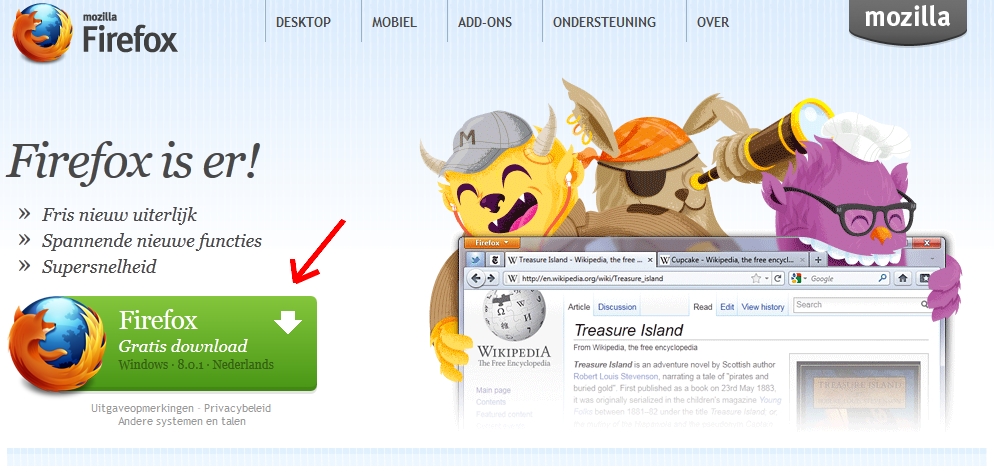
En uiteraard kan ik ‘s werelds mooiste voorbeeld je niet onthouden:
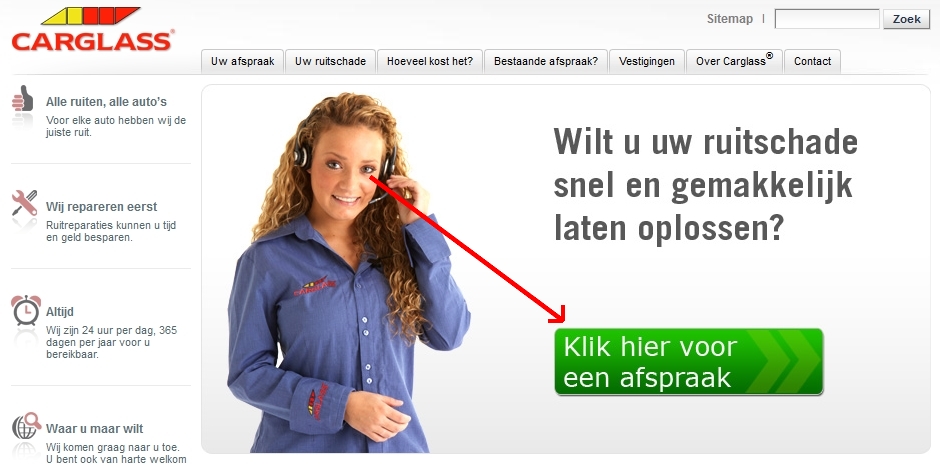
Maar ook de website van Carglass is daar goed in geslaagd:
Voor het ultieme hadden ze de vrouw niet recht de bezoeker aan laten kijken, maar had de vrouw naar de call-to-action button gekeken. Met kijkrichting is veel te beïnvloeden, lees deze fototips voor meer conversie maar eens.
Ook het artikel ‘Kijkrichting: Stuur de blik van de lezer met foto’s‘ is een echte aanrader!
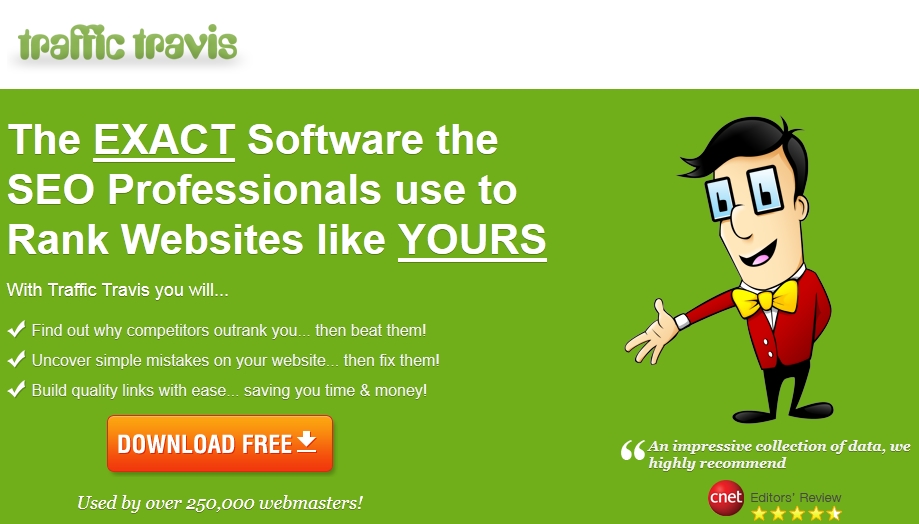
Ok vooruit, nog twee mooie voorbeelden van websites die het principe kijkrichting snappen:
Rust
Zoals gezegd gaat een duidelijke focus gepaard met rust en rust is wat wij willen als website bezoekers.
Het brein van de bezoeker dient niet te veel verschillende impulsen/focuspunten door te krijgen, dan raakt de bezoeker het overzicht volledig kwijt.
Het brein van de bezoeker vindt het daarentegen heerlijk om op een rustige manier gestuurd te worden middels een enkele weg. Wanneer er meerdere wegen zijn en de bezoeker moet gaan kiezen treedt er keuzestress op en raakt het brein in paniek.
Witruimtes, kaders, verschillende kleuren etc. dragen bij aan het creëren van rust op een pagina. SignMatch.nl heeft bijvoorbeeld vier kolommen op een nette manier gescheiden van elkaar middels een kader. Hierdoor wordt rust gecreëerd wat makkelijker leest.
Iets geleerd? Optimaliseer nu je eigen landingspagina’s!
Aan de slag!
Mis het volgende artikel niet! Abonneer je gratis via RSS of e-mail.